これまでPower Automate Desktopの基本操作やクイックツアー、ホーム画面についてご説明させていただきました。
今回は、Power Automate Desktopフロー作成画面右側にある【UI要素】の使い方についてご説明させていただきます。
UI要素とは?
UI要素とは、ユーザーインターフェース(User Interface)の略称で
ユーザー(主にwebサイトやアプリケーションなどの利用者)と製品やサービス等とのインターフェース(接点)全てを指します。
UI要素はwebやUI/ウィンドウアクションに関連付け出来るアプリケーションオブジェクトです。
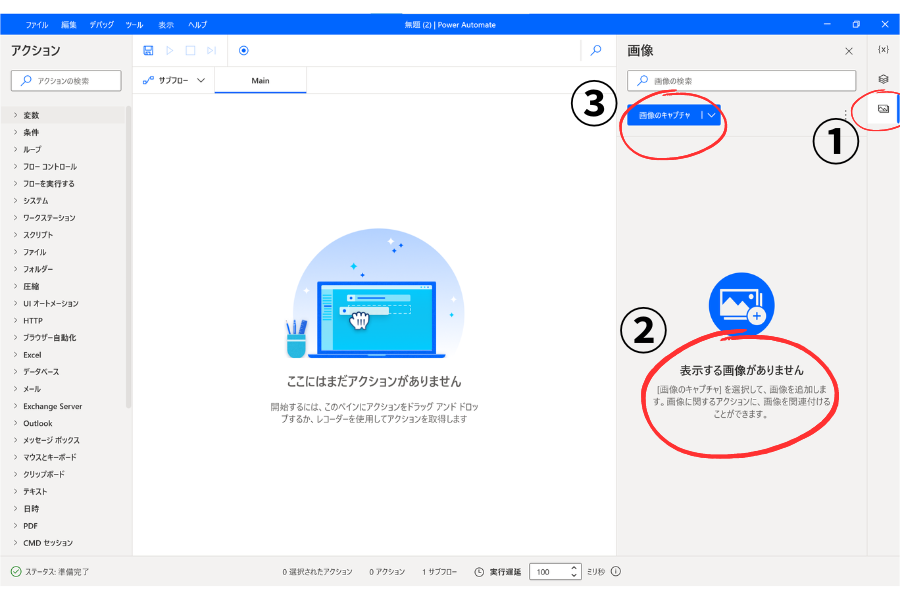
UI要素 編集画面
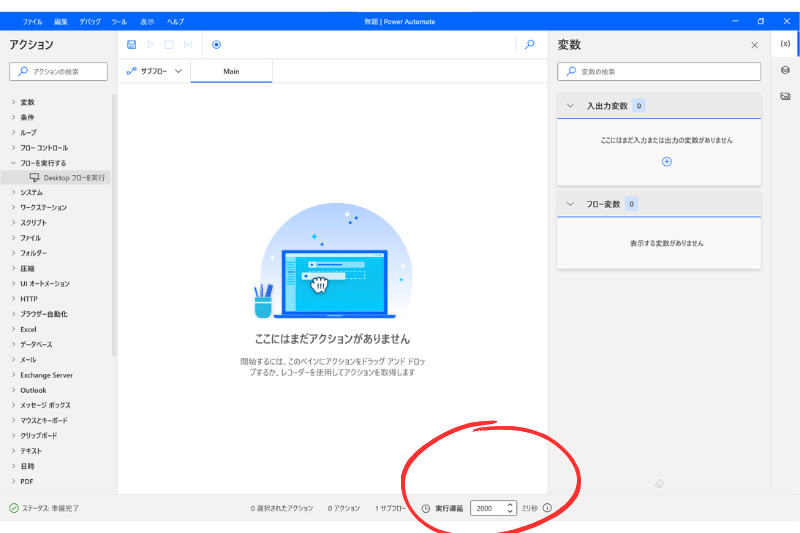
画面右上閉じる【×】の下にある{X}が変数
その下の◇が3枚重なったマークを押すと【UI要素】に切り替わります。
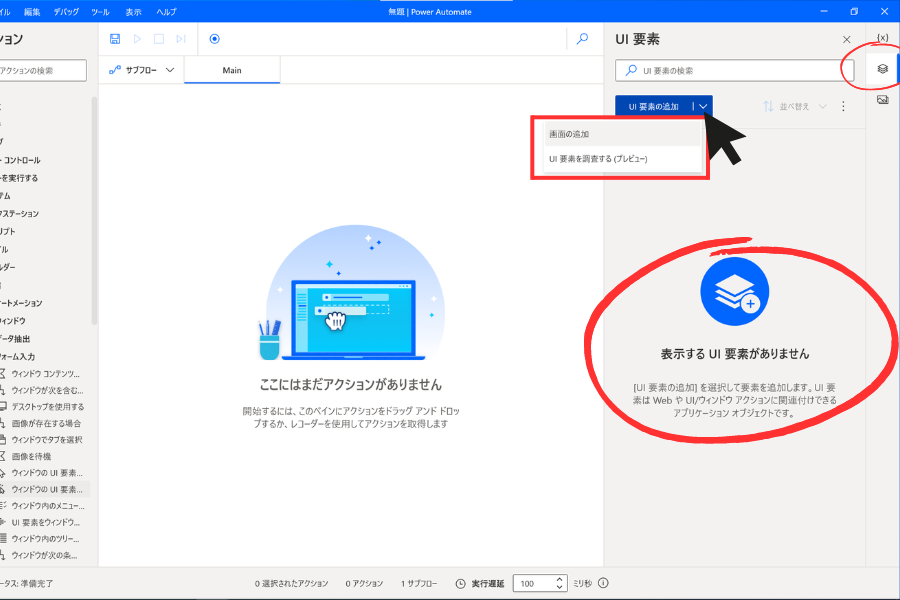
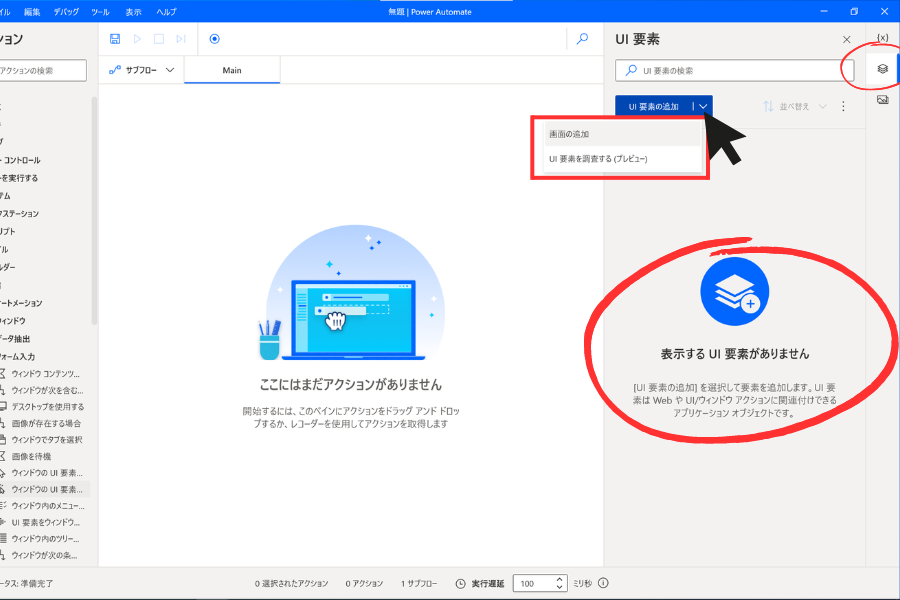
UI要素の編集画面が開いたら、【UI要素の追加】から要素を追加していきます。

【UI要素の追加】の右横にある【V】を押すと、【画面の追加】と【UI要素を調査する(プレビュー)】が出てきます。
【画面の追加】は要素の選択がざっくりしていて追加しにくいので、【UI要素の追加】か【UI要素を調査する(プレビュー)】の使用をオススメします。
UI要素の追加
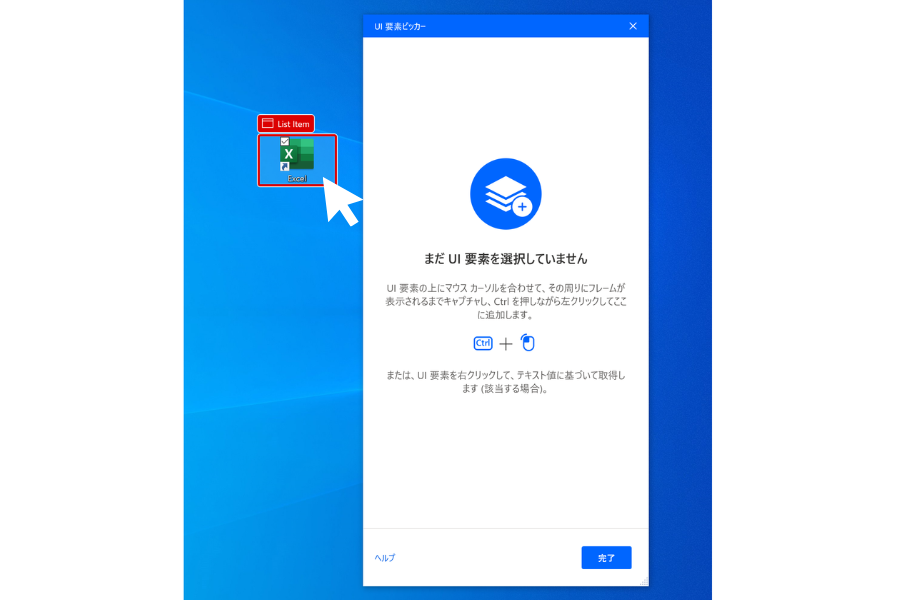
【UI要素の追加】をクリックすると、UI要素ピッカーが立ち上がり画面が切り替わります。
UI要素の上にマウスカーソルを合わせて、その周りに赤枠のフレームが表示されるまで待機します。
赤枠のフレームが表示されたら【Ctrl】+【左クリック】を押して要素を追加します。

UI要素の選択
【Ctrl】+【左クリック】でUI要素ピッカーに追加されました。
必要な要素を全て追加したら【完了】をクリックします。

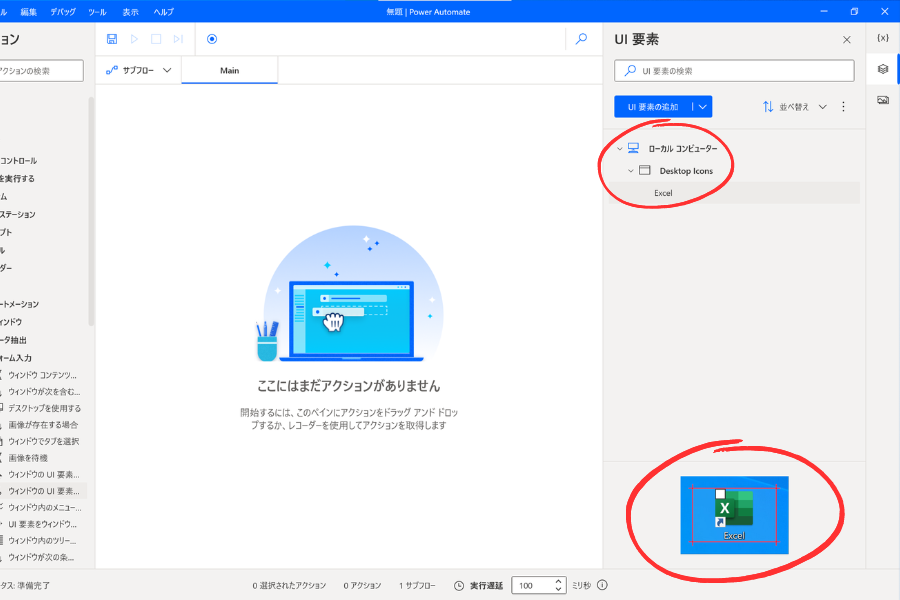
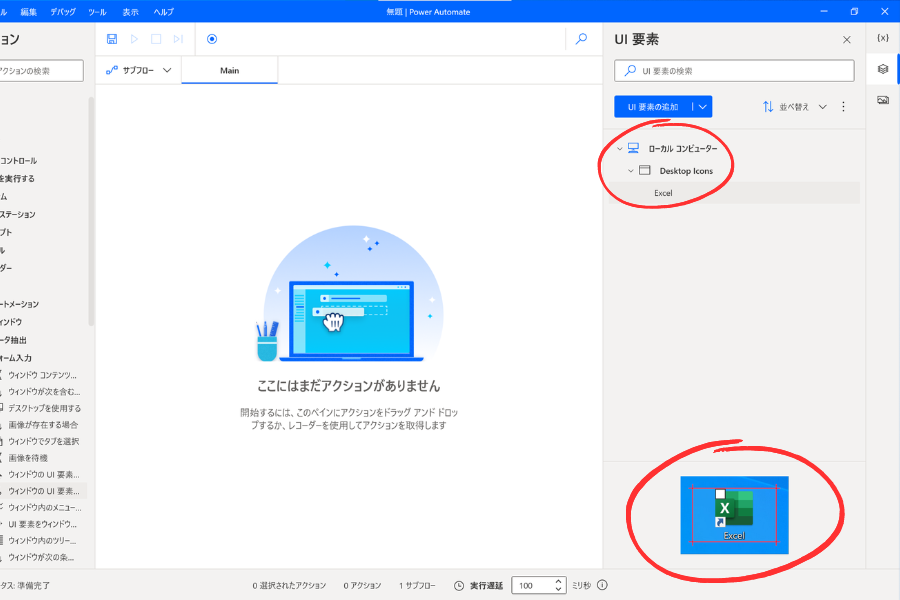
追加された要素の確認
フロー作成画面右側に追加した要素が表示されました。

UI要素を調査する(プレビュー)
【UI要素の追加】の右横にある【V】を押すと、【画面の追加】と【UI要素を調査する(プレビュー)】が出てきます。
【UI要素を調査する(プレビュー)】をクリックします。

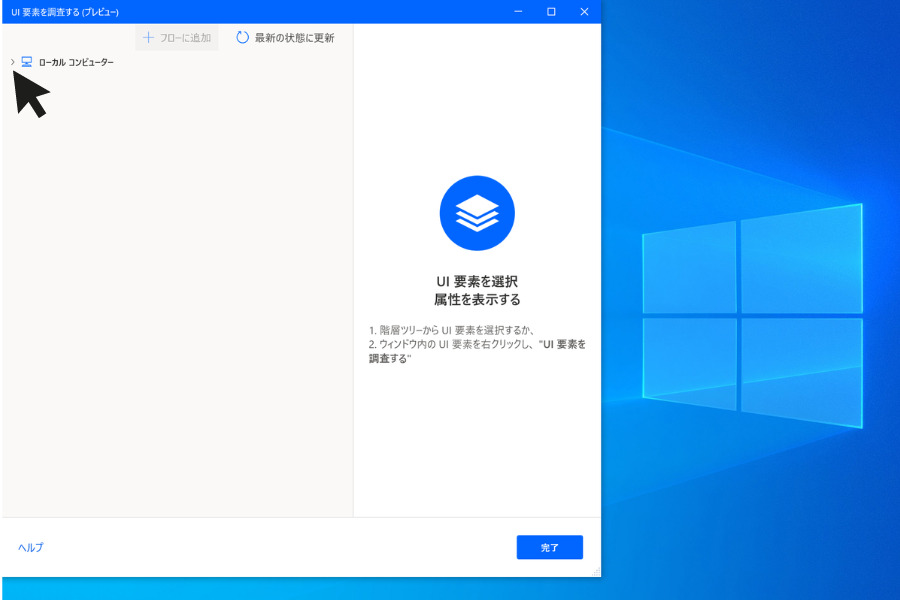
画面が切り替わりました。
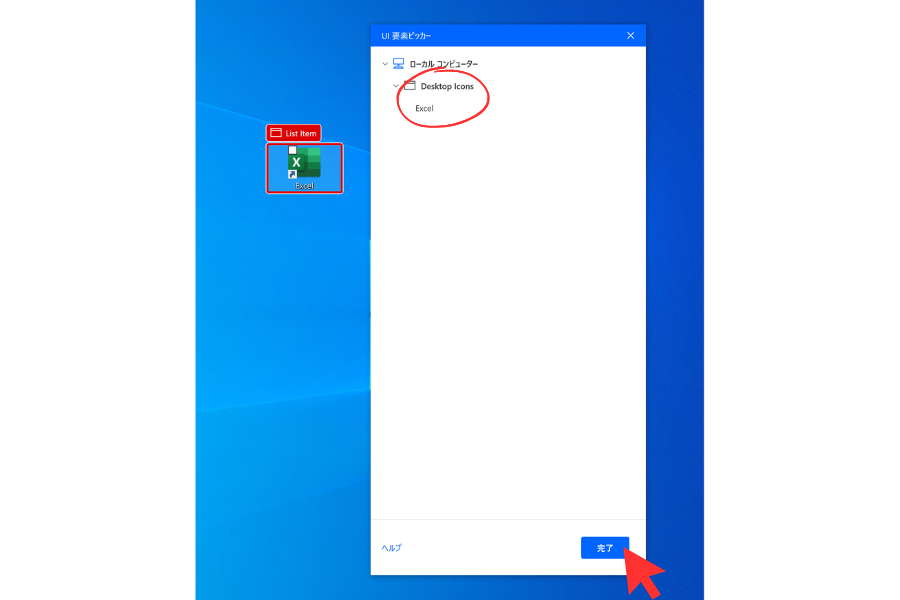
画面左側にある【>💻ローカルコンピューター】の【>】をクリックします。
クリックすると、追加可能な要素を確認出来るようになります。

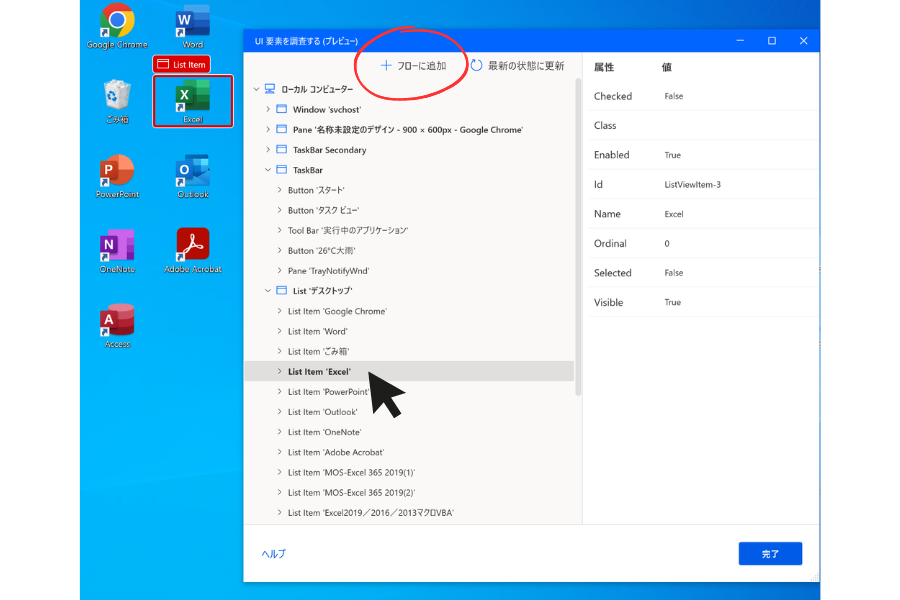
UI要素 階層ツリー
UI要素の階層ツリーが展開されました。
追加したい要素を選択して【+フローに追加】をクリックします。

ここで【+フローに追加】をクリックせずに【完了】を押すと要素は追加されません

UI要素編集 その他の機能
UI要素の編集画面には、要素の追加以外にも名前の変更や使用状況の確認などもあります。
そちらも合わせてご説明します。
中には初心者の方には難しい機能もありますので、そちらは省かせていただきます
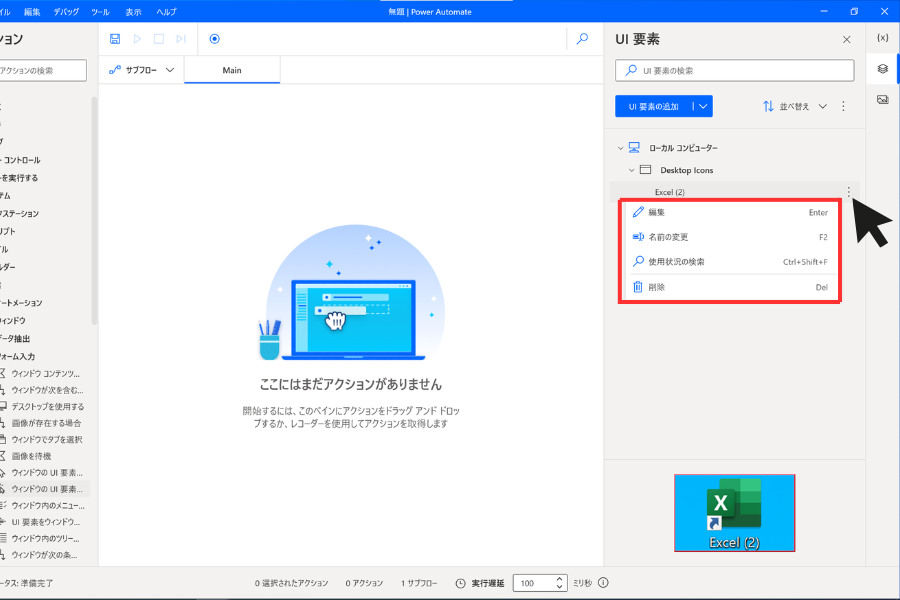
追加した要素へのその他の機能
追加した要素の右側にある【︙】をクリックします。
【編集】は初心者の方には難しい機能になりますので、今回は省かせていただきます。
要素の【名前の変更】や【削除】もこちらから可能です。

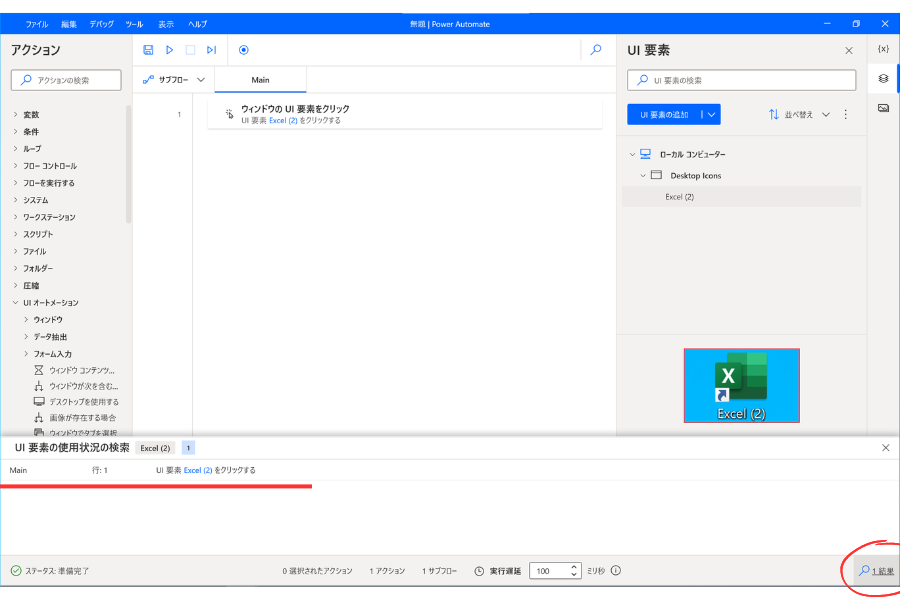
使用状況の確認
【使用状況の確認】をクリックすると、画面下にどこのフローで使用されているかが表示されます。
右下には検索結果数も表示されます。

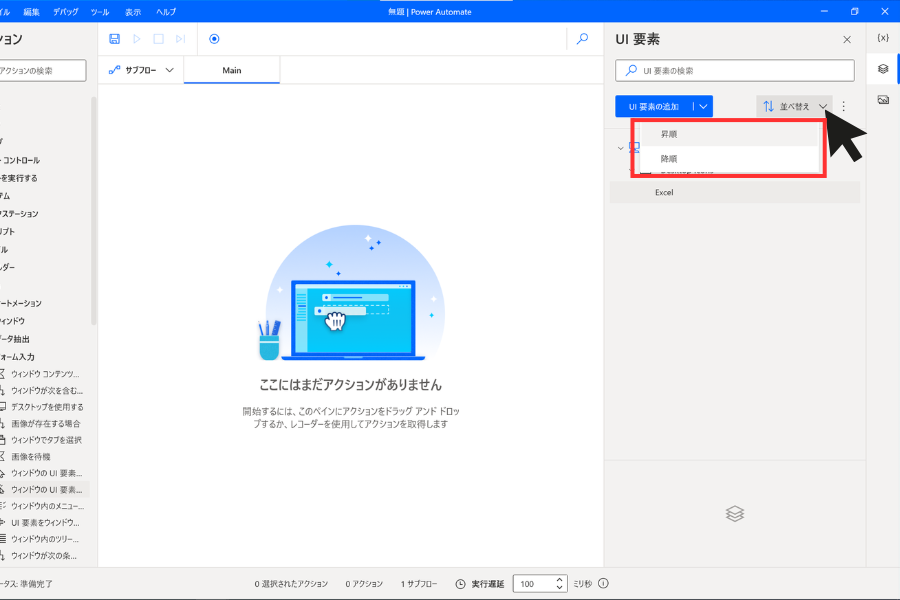
UI要素の並べ替え
追加したUI要素を並べ替える事が可能です。
【昇順】【降順】から選択してください。

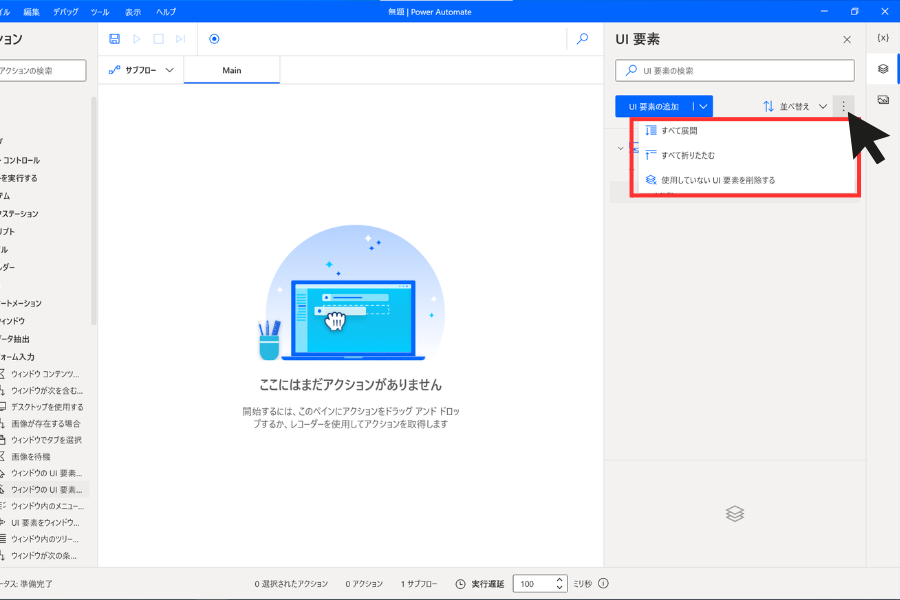
UI要素の折りたたみと削除
画像のマウスポイントがある【︙】をクリックします。
要素の【展開】と【折りたたみ】機能が出てきます。
【使用していないUI要素を削除する】機能もありますので、増えて管理がしにくくなった場合は使用してみてください。

まとめ
いかがでしたでしょうか?
今回は、Power Automate Desktopフロー作成画面右側にある【UI要素】の使い方についてご説明させていただきました。
登録したUI要素をアクティブ化したりクリックしたり、よく使われそうなアクションの使い方から順にご紹介させていただきます。
ご質問やご不明な点等ございましたら、お気軽にちょこれいとまでお問い合わせください。
最後まで読んでいただきありがとうございます。